body {
--pf-global--FontFamily--sans-serif: Comic Sans MS;
--pf-global--FontFamily--heading--sans-serif: Comic Sans MS;
--pf-global--BackgroundColor--dark-100: #2B9AF3;
--pf-global--Color--100: #004080;
}新帐户控制台
2020 年 9 月 4 日 由 Stan Silvert
此帖子已超过一年。博客中的内容可能已过时。
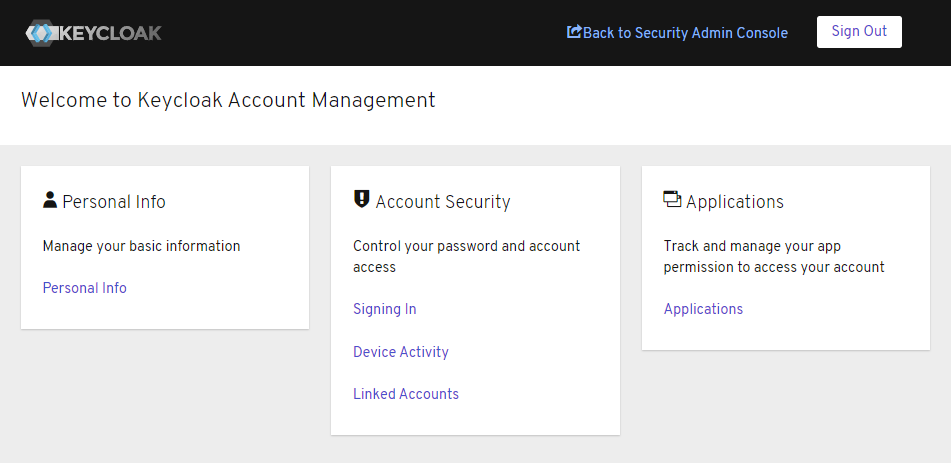
Keycloak 团队很高兴我们的新帐户控制台终于完成!旧的帐户控制台仍然可供需要的人使用,但新版本从现在起将成为默认版本。
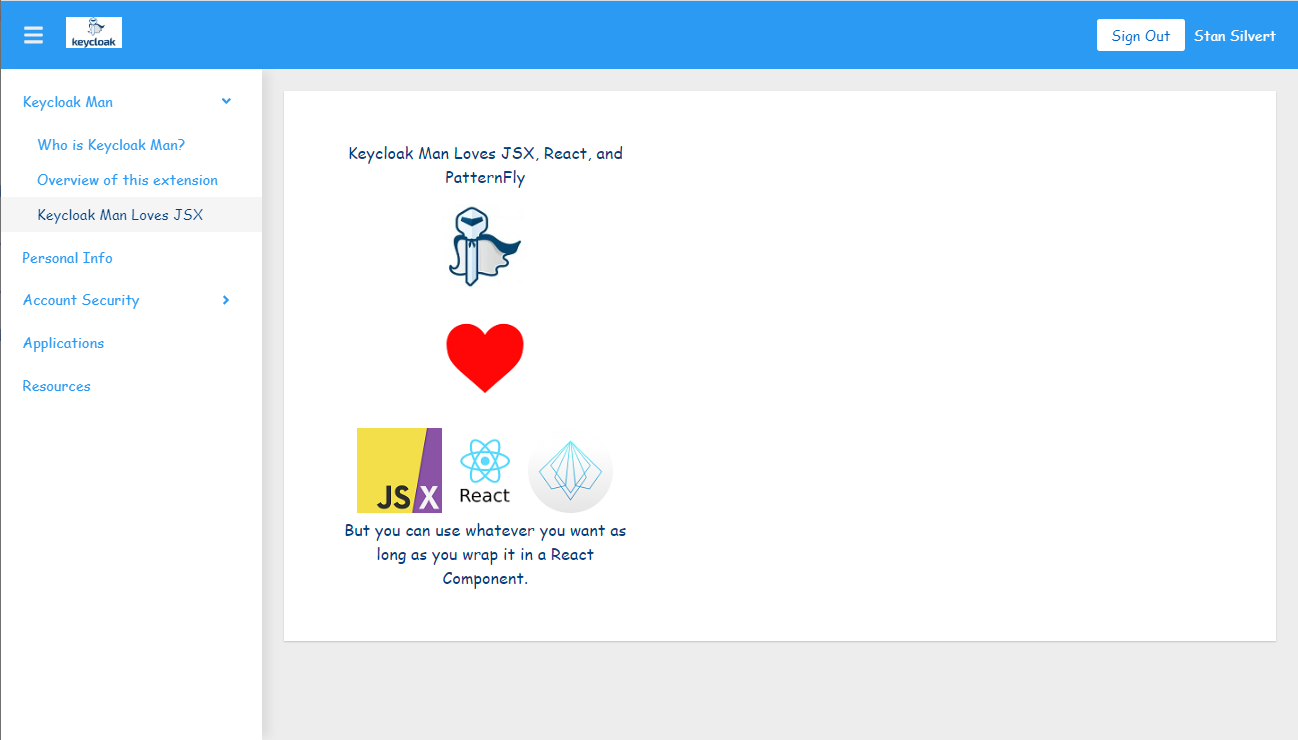
这个新的控制台是用 React 和 PatternFly 4 编写的一个单页应用程序。
除了现代的外观和感觉,我们还让组织可以轻松地使用自定义主题,甚至可以具有无限功能的自定义页面来个性化控制台。
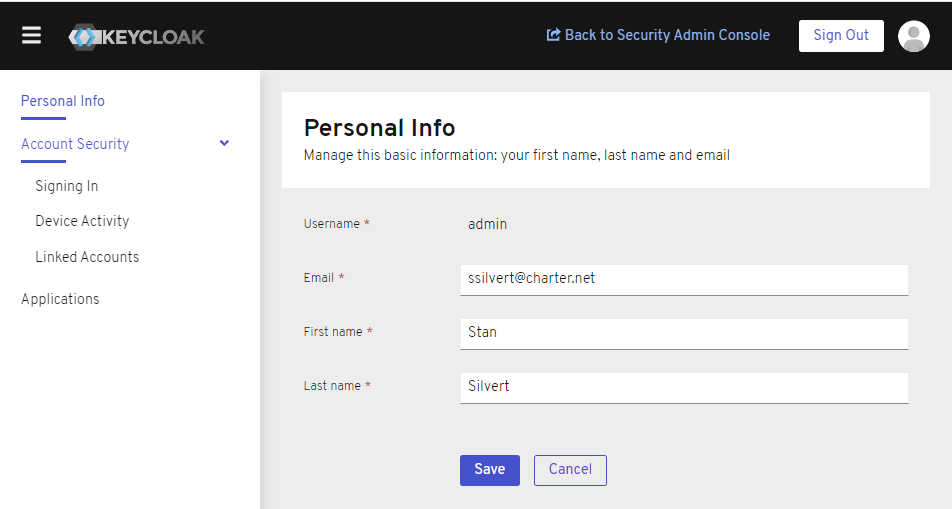
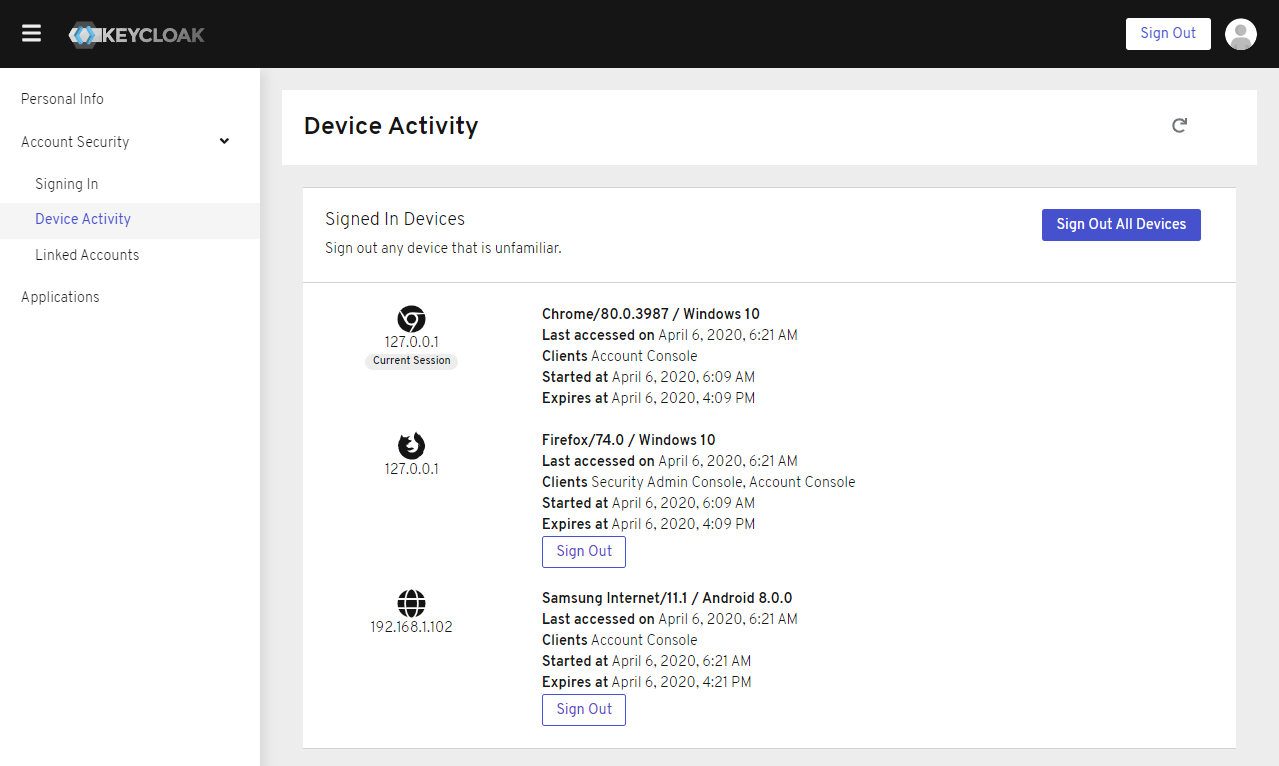
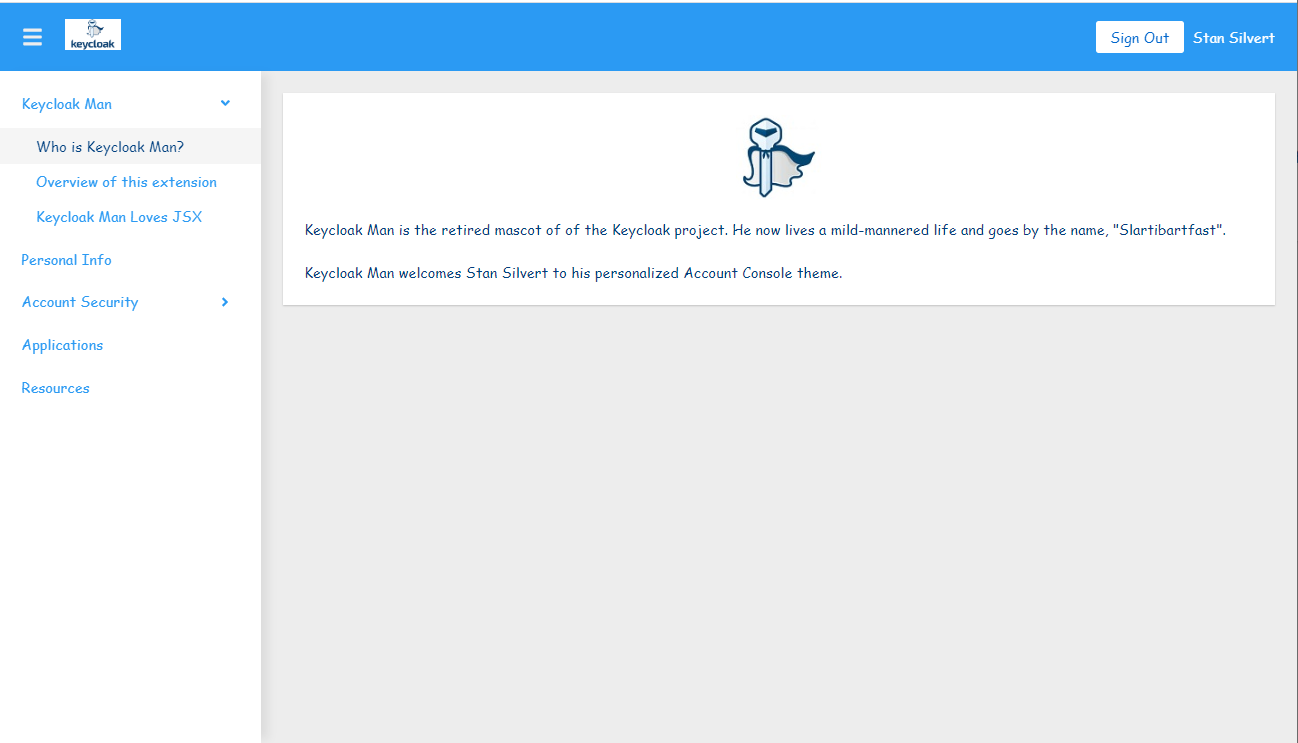
新帐户管理控制台的屏幕截图



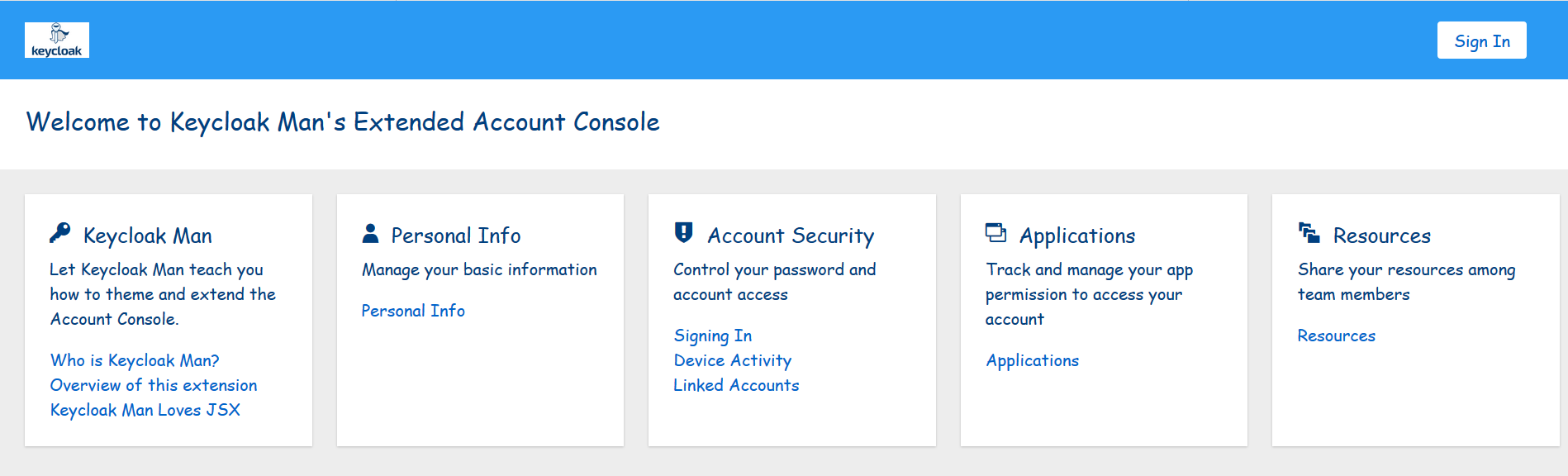
主题
PatternFly 4 使使用其 CSS 变量 系统对新帐户控制台进行主题化变得非常容易。您只需调整几个变量,添加自己的徽标,控制台就会完美地贴上皮肤。

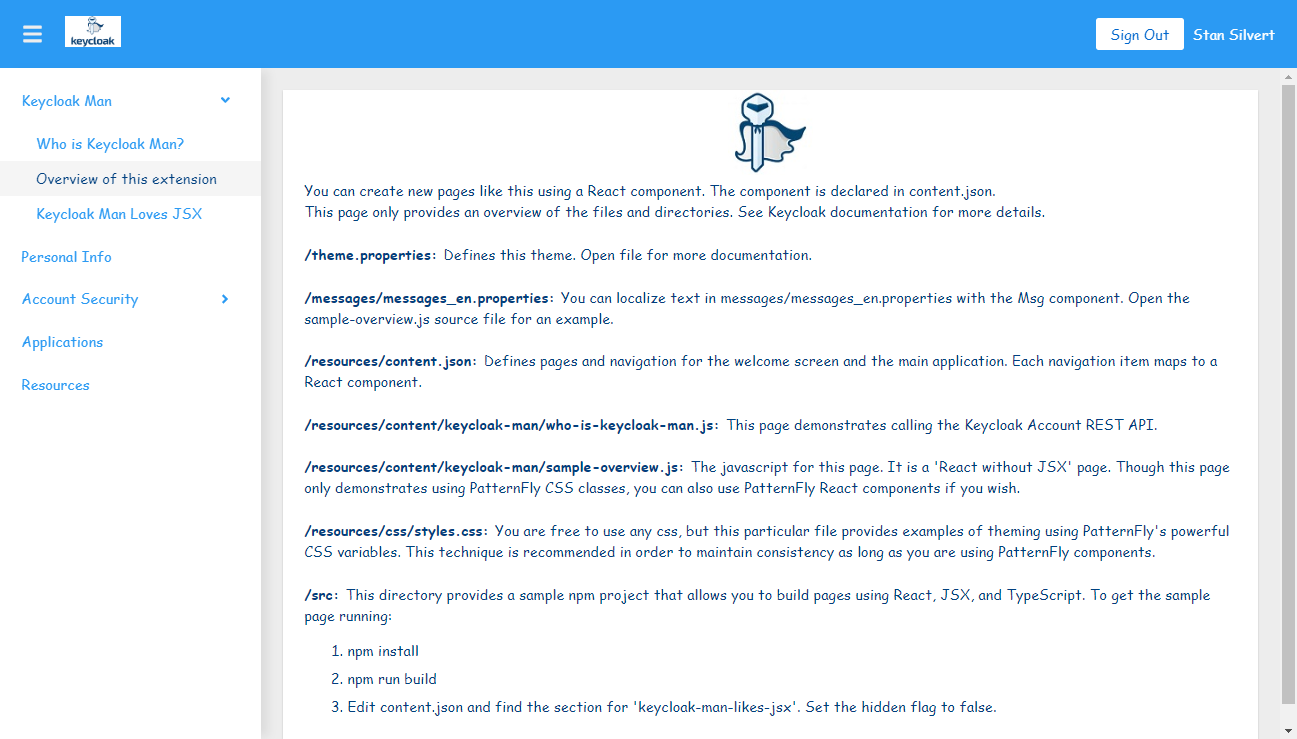
创建您自己的子页面
您可能已经注意到上面的“Keycloak Man”部分。新控制台包括我们最受欢迎的功能之一。那就是添加和删除子页面的能力。因此,我们使开发和插入您自己的 React 组件并将其添加到帐户控制台变得非常容易。
甚至可以使用编辑器构建新页面,无需任何构建步骤,除非您想使用 JSX 和 Typescript 等更高级的工具。



当然,这个“Keycloak Man”主题在线提供为 Keycloak 快速入门,因此您可以查看所有源代码。
新 Keycloak 功能的中心
新帐户控制台是用户配置新 Keycloak 功能(如 WebAuthn 支持)的中心。因此,请寻找在新帐户控制台中开始显示的新功能,而不是旧的控制台。